列表
-
前端
之前的文章《手把手教你怎么使用CSS3实现动画效果(代码分享)》中,给大家介绍一下怎么使用css3动画效果设置经验。下面本篇文章给大家介绍怎么使用css3给图片添加渐变效果,伙伴们来看看一下。初次接触css3渐变是在很早以前了,觉得这个东西
-
前端
之前的文章《深入解析微信小程序页面中实现的保存图片(附代码)》中,给大家了解一下微信小程序页面中实现的保存图片。下面本篇文章给大家介绍怎么使用CSS3制作一个简单页面的布局,感兴趣的小伙伴们可以参考一下。兼容性2009 年,W3C提出了一种
-
前端
本篇介绍关于背景(background)的新增属性和渐变函数(gradient),看看提供了哪些新背景元素控制和多种渐变效果的实现。背景 Backgroundbackground 是多个背景属性的简写,backgrounf: [backgr
-
前端
如何让你的网页更吸引眼球,更有高级感?一个好看的背景是不可缺少的!下面本篇文章就来分享一种利用CSS3创建炫酷的三角背景图像的小技巧,让你的网页兼美丽与实用于一体~正如标题所言我们今天主要带大家了解使用CSS3创建炫酷的三角背景的方法,这在
-
前端
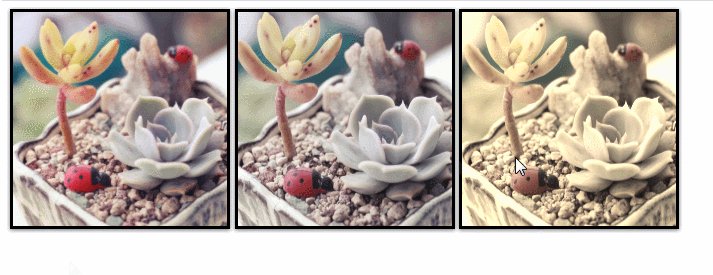
在文章《利用CSS3创建炫酷的三角背景图像》中,我们介绍了利用CSS3创建炫酷的三角背景图像的方法,让网页显得高级感十足!这次我们来聊聊如何使用纯CSS3实现鼠标悬停图片放大特效,感兴趣的朋友可以去了解一下~鼠标悬停图片放大特效是一个非常有
-
前端
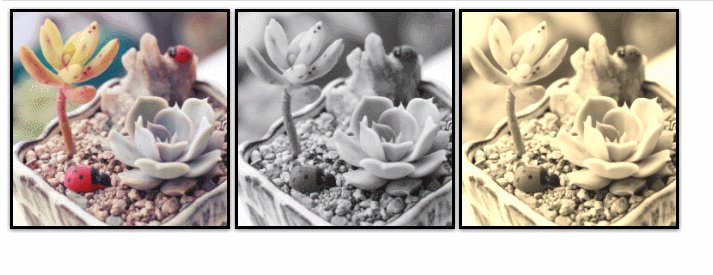
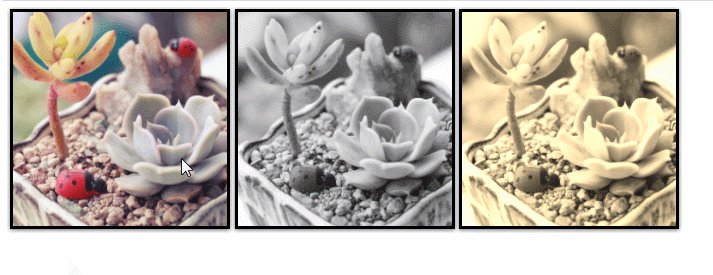
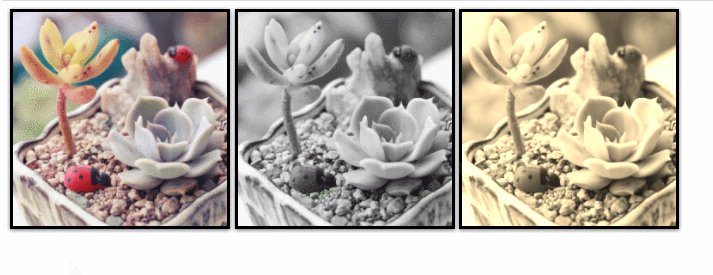
在之前的文章《利用CSS3创建炫酷的三角背景图像》中,我们给大家介绍了一种创建炫酷三角背景图像的方法,感兴趣的朋友可以去了解一下~而下面本文再给大家介绍一种创建炫酷背景图像方法,带大家了解一下如何利用CSS3创建变色背景图像动画,让你的网页
-
前端
在css中,可以使用calc()函数来实现自适应,只需要在元素中添加“元素:calc(100%-像素大小);”即可。calc()函数是css3新增的一个功能,通过计算来指定元素的长度,因此不用担心添加边距或者边框带来的问题。本教程操作环境:
-
前端
css3动画不循环可以使用animation-iteration-count属性定义动画的播放次数。只需要在动画中添加“animation-iteration-count:infinite;”即可实现无限次循环。本教程操作环境:window
-
前端
css3绘制半圆的方法:1、利用border-radius属性实现,只需要将相邻两个角的值设置为宽/高度的一半,另两个角设置为0即可。2、利用css3的clip属性和rect()函数来实现。本教程操作环境:windows7系统、CSS3&&
-
前端
CSS3是CSS技术的升级版本,是朝着模块化发展的版本。以前版本的规范作为一个模块比较庞大,且比较复杂,这一版本把它分解为一些小的模块,加入了更多新的模块。本教程操作环境:windows7系统、CSS3版、Dell G3电脑。CSS是层叠样
-
前端
在css中,可以使用animation-iteration-count属性设置动画播放次数,只需要给元素设置“animation-iteration-count: infinite”样式即可。本教程操作环境:windows7系统、CSS3&
-
前端
css3中,可利用transform属性实现图片平移,当值设置为“translate(x,y)”可实现图片在x轴和y轴方向同时平移,值为“translate X(x)”可在x轴方向平移,值为“translateY(y)”可在y轴方向平移。本
-
前端
css3跟css区别是:1、CSS3是CSS技术的升级版本,CSS是用来表现HTML或XML等文件样式的计算机语言;2、CSS3主要包括盒子模型、列表模块等模块,CSS可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
-
前端
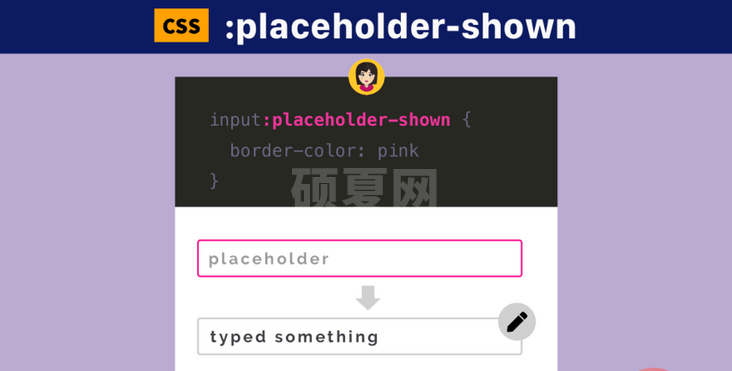
CSS :placeholder-shown伪类是专门用于确定元素是否显示占位符的对象,主要使用它来检查input内容是否为空。 本篇文章带大家了解一下:placeholder-shown伪类,详细介绍一下它是如何工作的。使用此伪类来设置当
-
前端
翻牌是大家很熟悉的一个互动效果,通常在抽奖活动中出现。那么不借助 JavaScript 是否能够实现随机翻牌效果?翻牌效果肯定是没有问题,CSS 没有随机函数,今天就来分享一个另类的交互实现思路。CSS 没有内置的“随机”函数,没有像 Ja
-
前端
什么是CSS motion path模块?本篇文章和大家一起详细了解下CSS motion path模块,谈谈它的用法,介绍一下使用该模块如何制作简单和复杂的路径动画。CSS 中有一个非常有意思的模块 -- CSS Motion Path
-
前端
css3将滚动条隐藏的方法是,自定义滚动条的伪对象选择器【::-webkit-scrollbar】,例如【.element::-webkit-scrollbar { width: 0 !important }】。本文操作环境:windows
-
前端
本篇文章带大家了解一下3d文字效果的实现原理,没有考虑代码的复用性和可移植性,有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。1.单单纯纯的效果一为了简化操作,我们使用和上一篇文章《纯CSS3文字效果推荐》一样的文档结构,后
-
前端
css3设置背景图片的方法是添加属性【background-image: url(css.jpg)】。background-image属性用来设置一个元素的背景图像,url中填写图像的url地址。本文操作环境:windows10系统、css
-
前端
触发方式有:1、通过伪类元素“:hover”触发,语法“元素{transition:属性 过渡时间}元素:hover{属性:属性值}”;2、通过“element.classList.add("元素名称")”语句触发css过渡效果。本教程操作